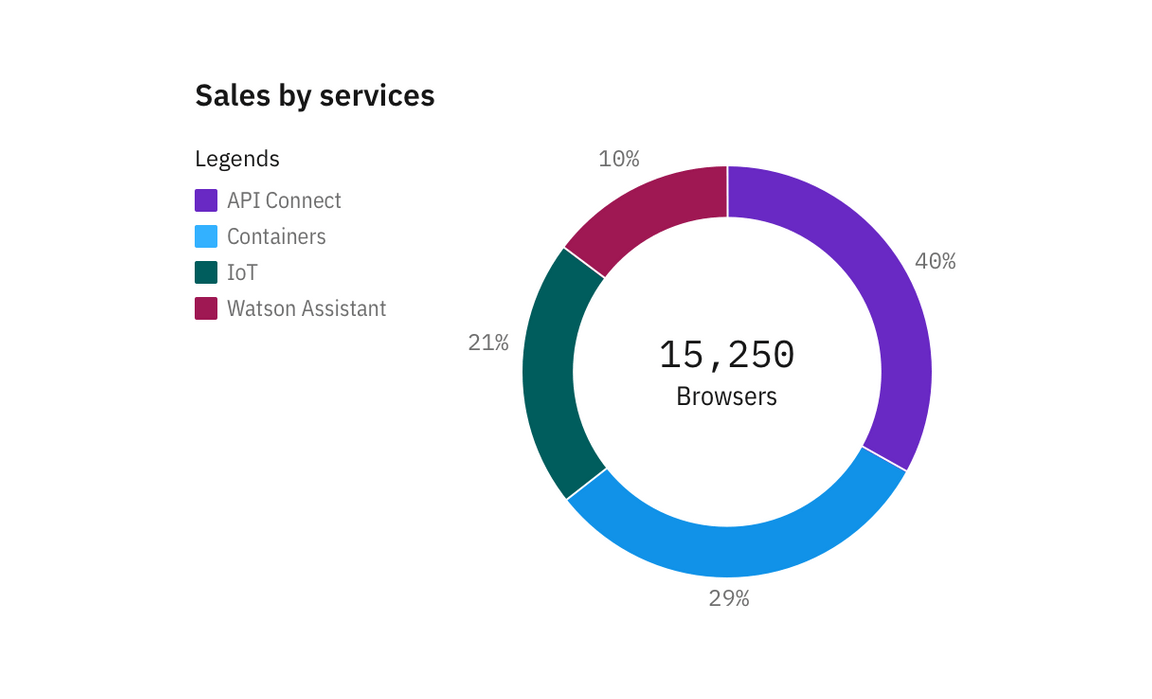
Legends
Legends summarize the distinguishing visual properties such as colors or texture used in the visualization. A legend or key helps the user build the necessary associations to make sense of the chart.
Usage
When possible, avoid using a legend and label data representations directly. Legends rely on visual association, which can make a chart more difficult to understand.
Your chart doesn’t need a legend if it only presents one data category. Only use a legend if you can’t safely assume there will be enough space to apply labels directly.
Use clear language and avoid acronyms in legends. This also applies to titles and axis labels.

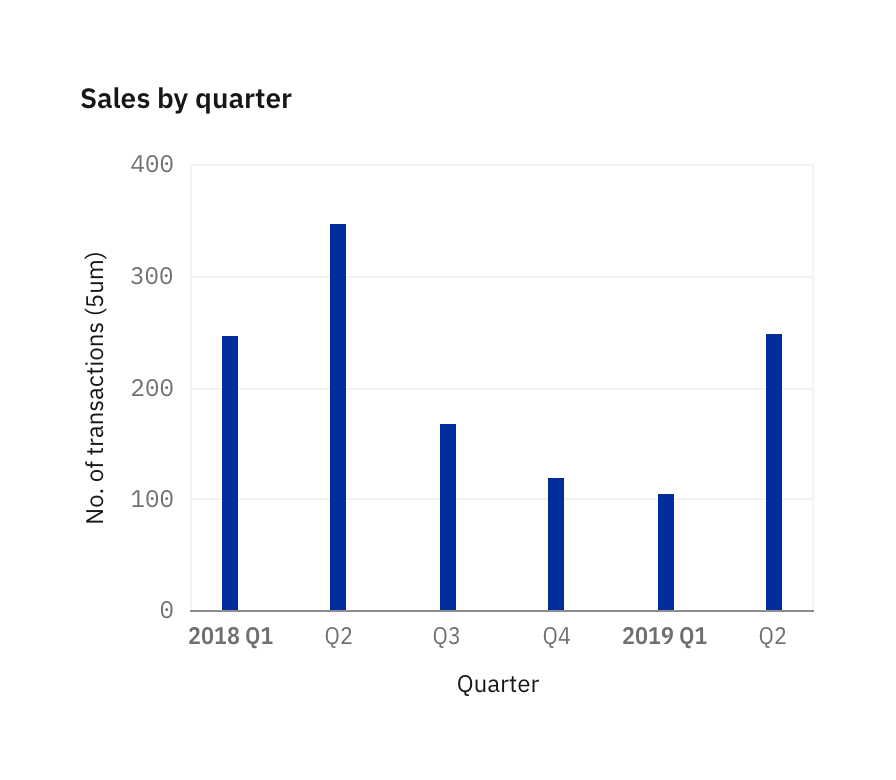
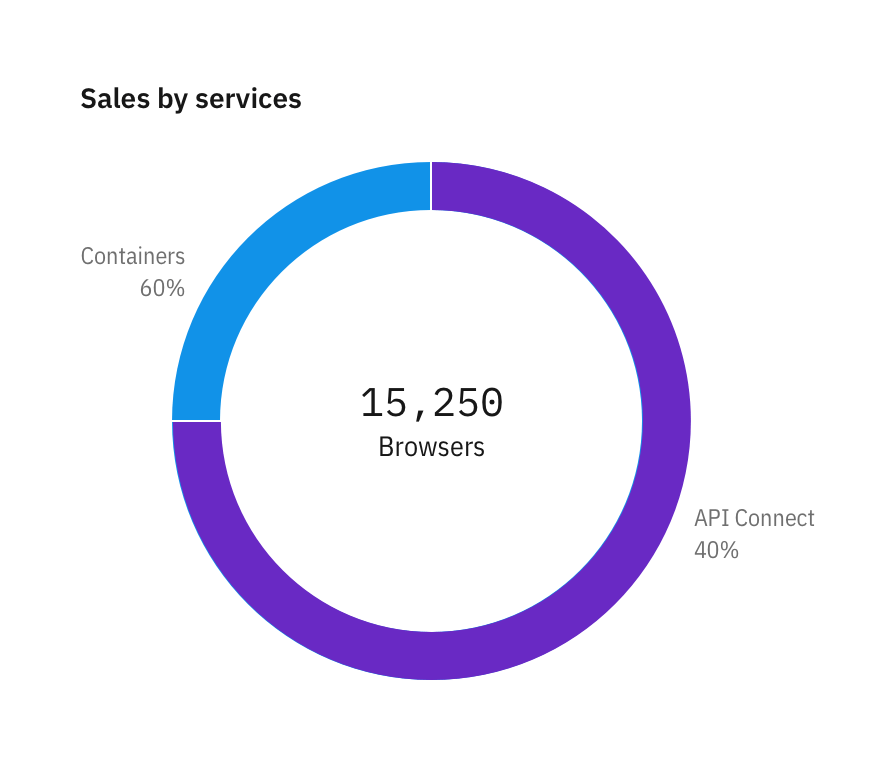
Remove legends to simplify the chart when only one data category is needed or only one color is used.

In-chart labels are ideal for charts with predictable data and ample empty space.
Color and texture
Chart legends use color as the default distinguishing property for data sets and values. Texture can be used instead of, or in addition to, color to make your chart accessible for users with visual impairment.

Texture can improve accessibility. See the accessibility page for all approved textures.
Position
The legends are positioned at the top of a chart by default, under the chart’s title. Depending on the page’s layout and context, you may choose to position the legends at the bottom, left or right of a chart with respect to the graph frame.
Top (default) and bottom
Position the legend at the top or bottom of a chart in situations where space is a scarce, such as a dashboard.


Right
Position the legend to the right of the chart when space is plentiful, or when you would like to provide the maximum context.

Left
Position the legend on the left of the chart when better type alignment is needed. Be sure the surrounding elements of the chart are not too closely clustered.

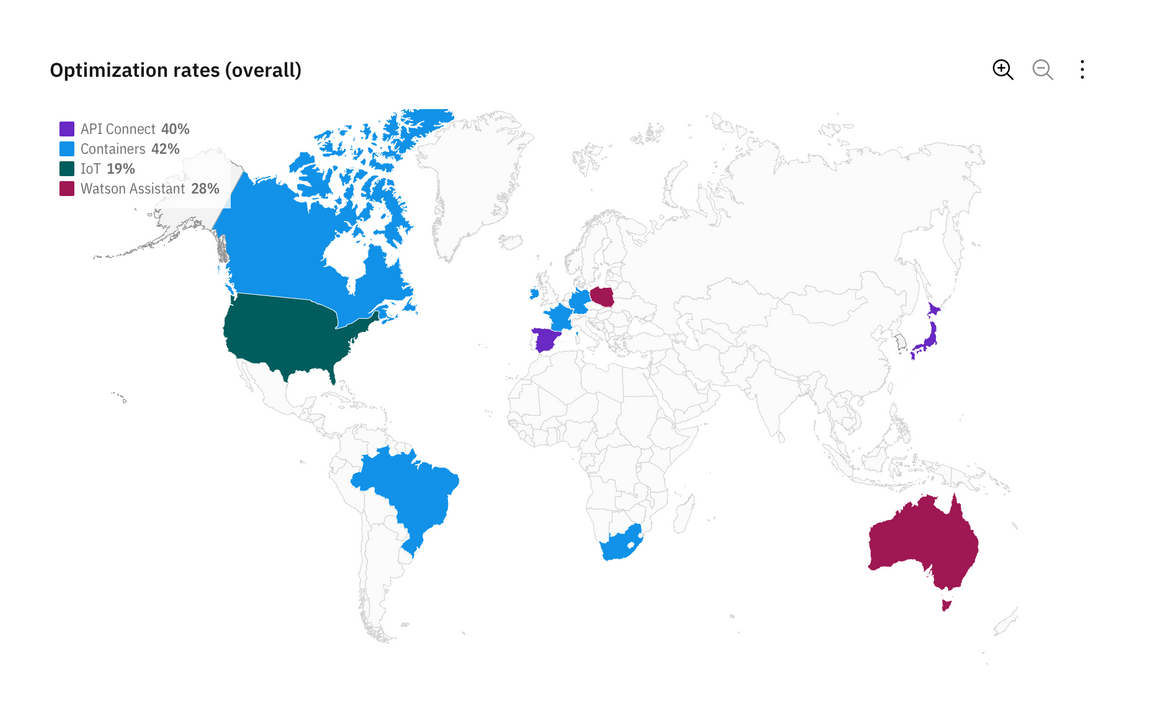
Overlay (geospatial only)
In geospatial charts, legends can be overlayed on top of a graph frame.

Interactions
Hover to highlight
Hovering over the legend of one category lowers the opacity of all other categories in the chart to 30 percent.

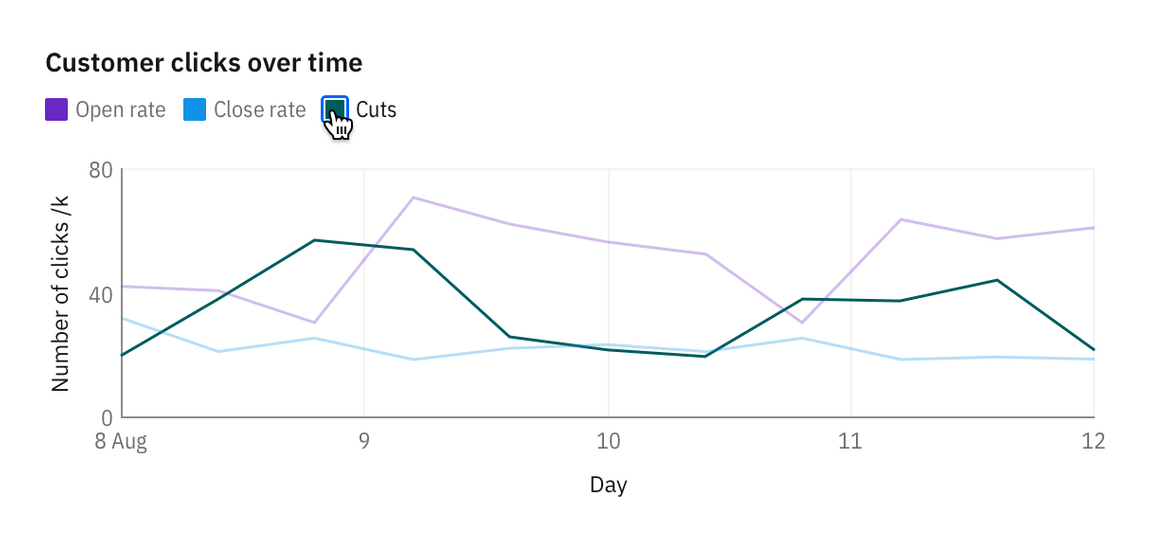
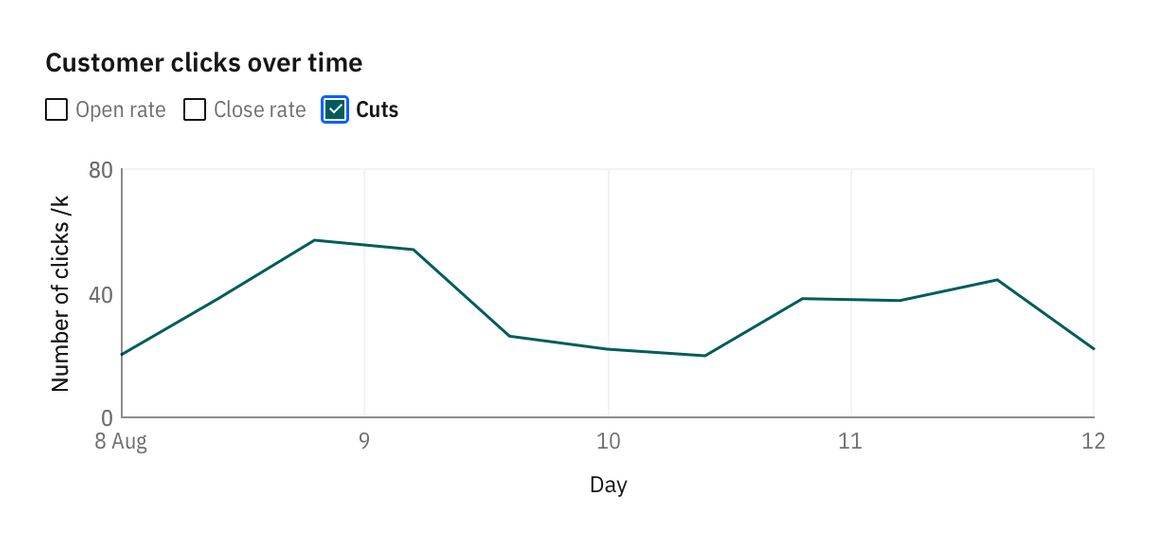
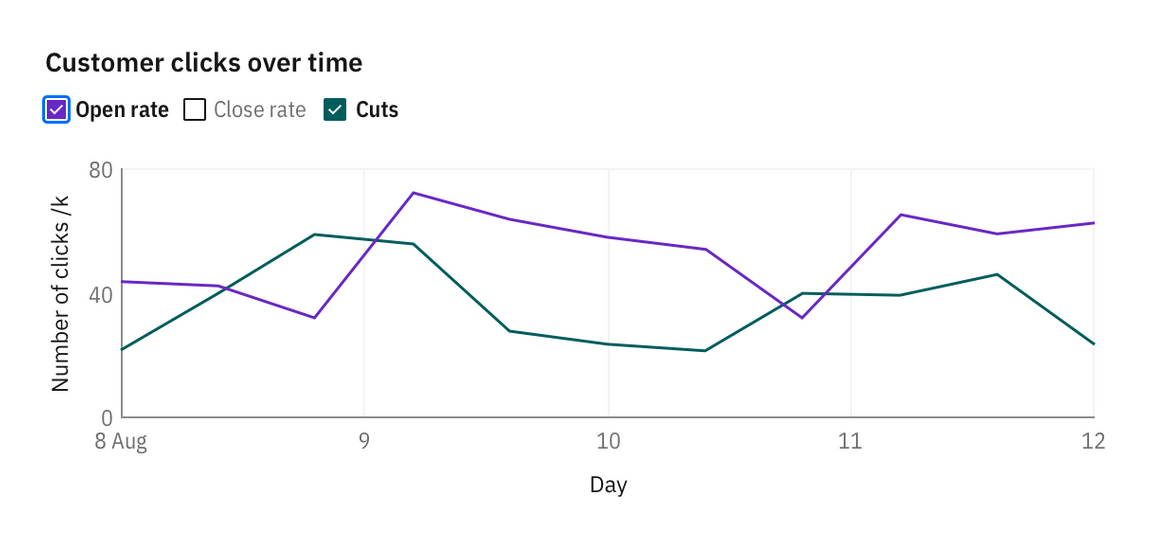
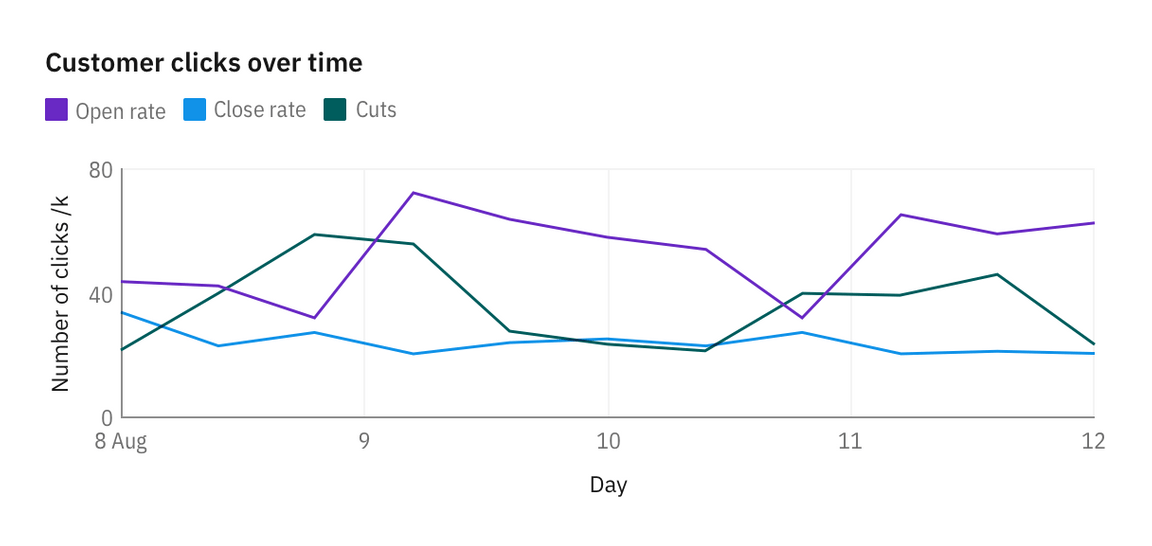
Click to isolate
Clicking on the legend of one category isolates the information, hiding all other categories. The legend gets a checkmark on click, switching to a selected state.


When all categories are selected, checkmarks in legends disappear and the legend resets to its default state.

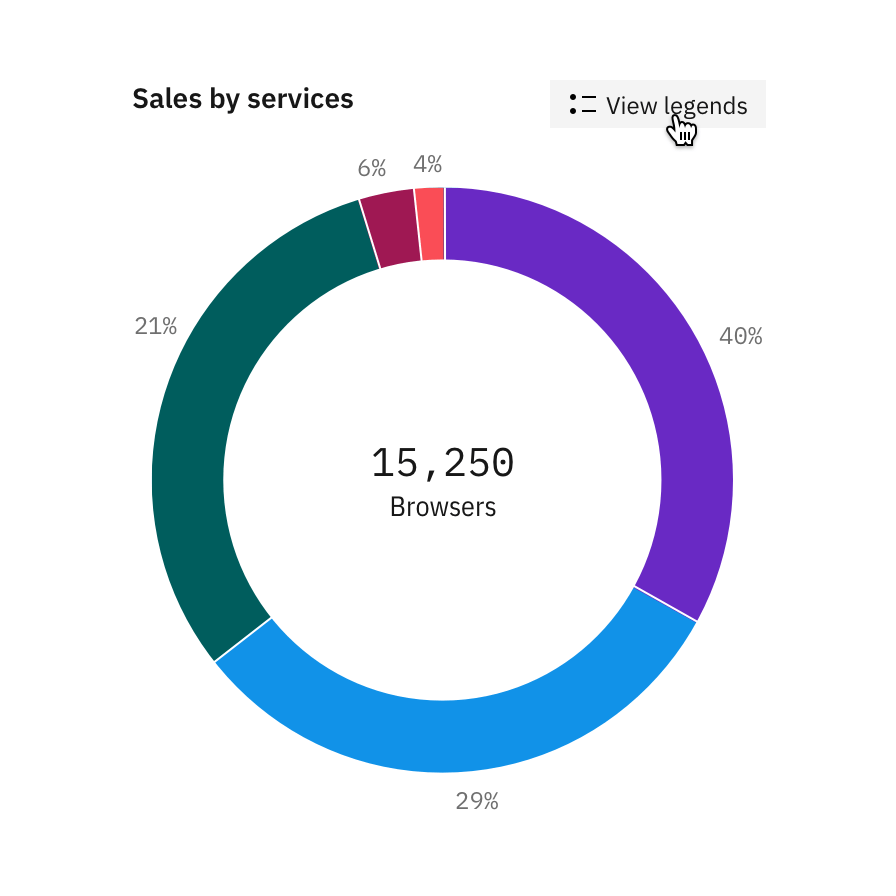
Hidden legends
Please note that hiding legends is discouraged in data visualizations unless only one category of data is displayed. This design is for mobile displays where offering legends at a glance is less essential. In general, hiding legends reduces the clarity of the visualization and is inaccessible.

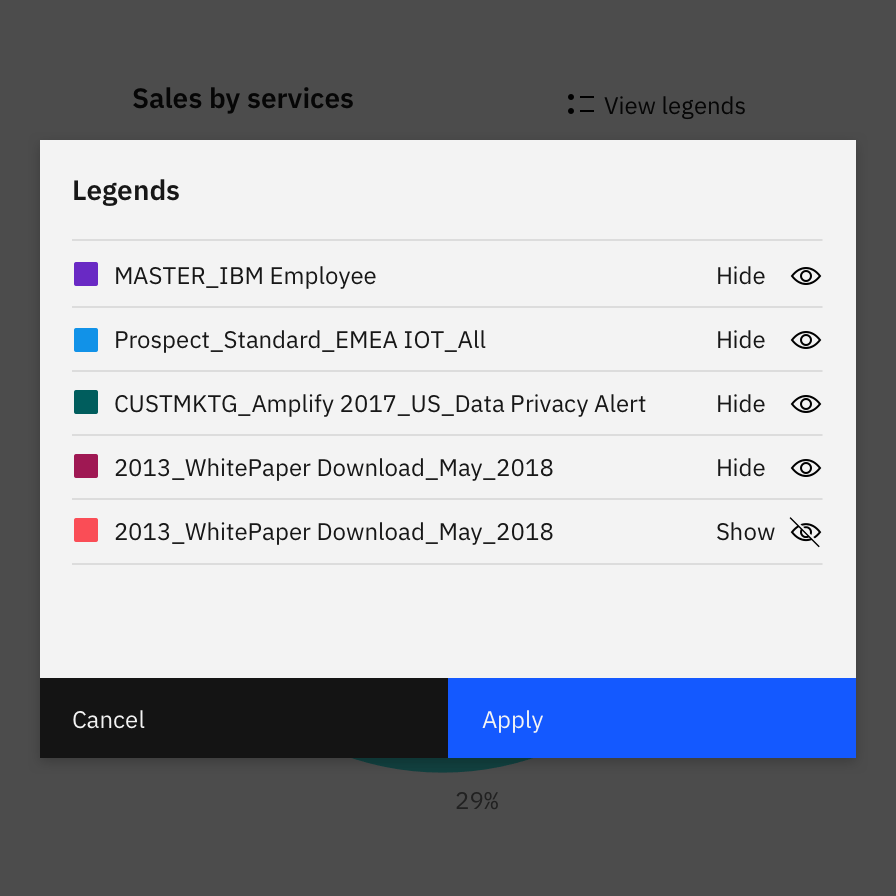
When legends are hidden, a “View legends” button is added so users can surface the legend on tap.

When clicking on “View legends”, a modal with a list of legends appears with options to toggle each data category on and off.
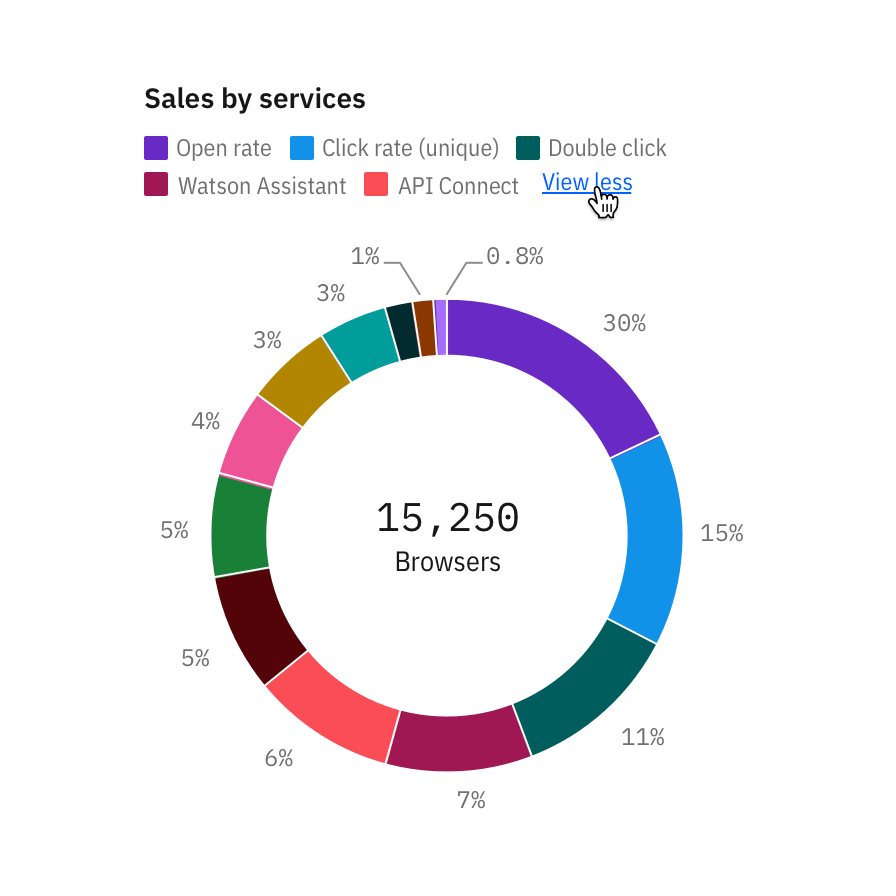
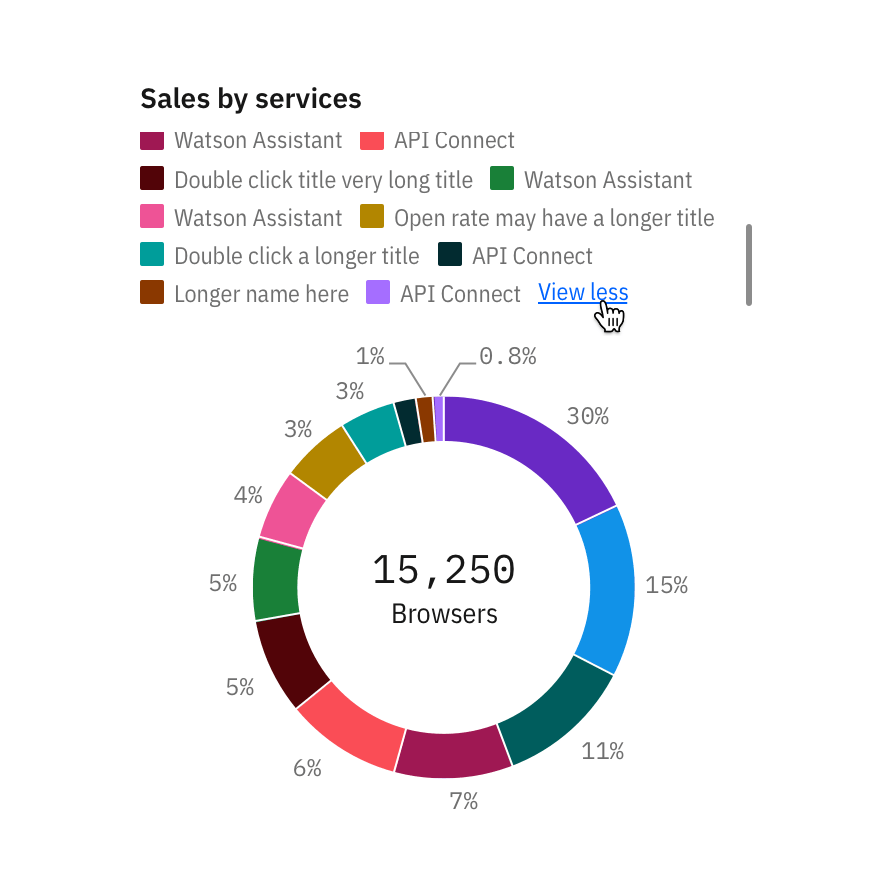
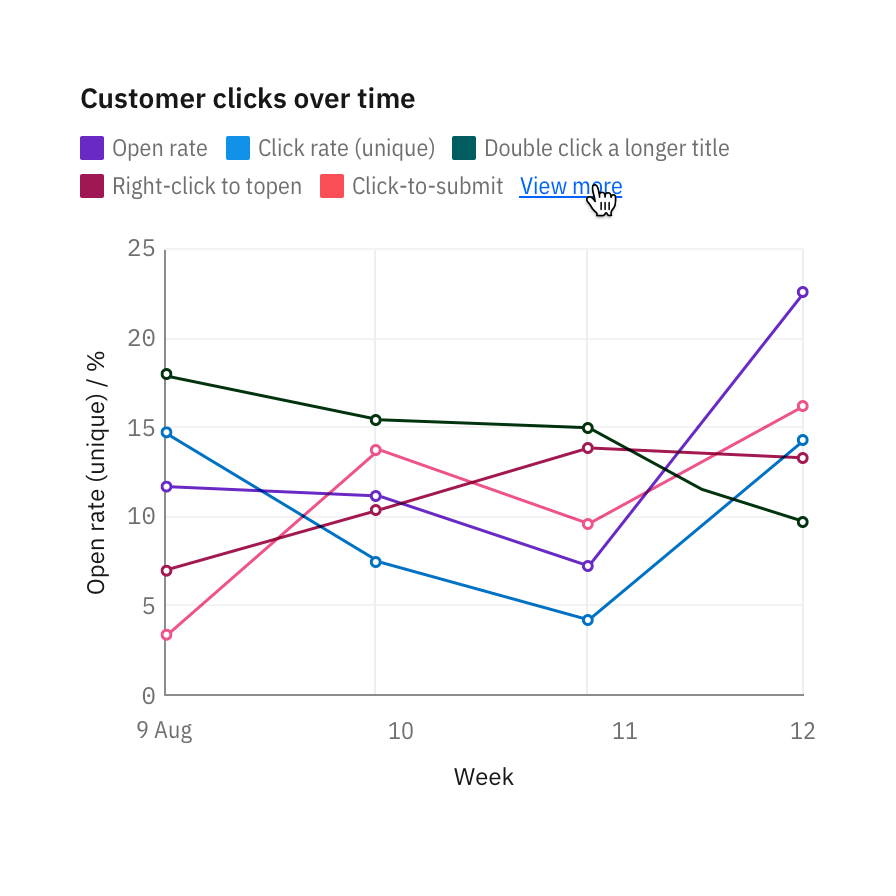
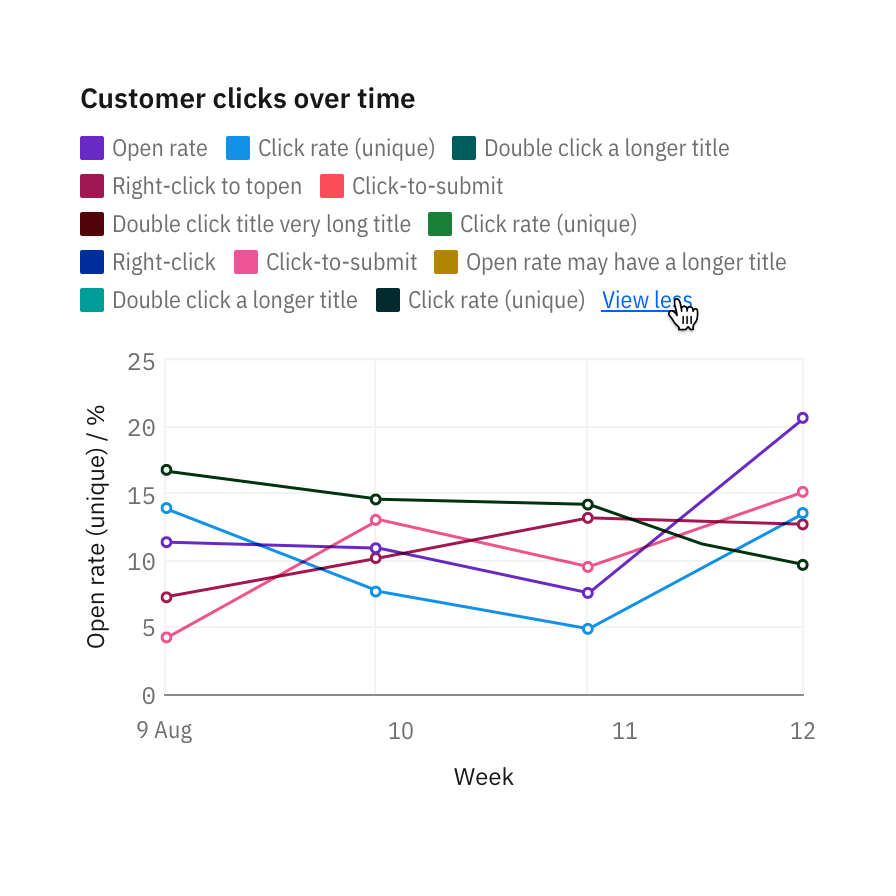
Legend overflow
Up to two lines of legends are displayed by default. Clicking on View more expands the legend area to show all legends. A legend should not be taller than 30 percent of the chart’s height.


When legends exceed 30 percent of the chart, overflow the content and scroll vertically.