Content
Inconsistencies in grammar and style interrupt concentration. Help users focus on your product by following these guidelines and applying them consistently.
- Capitalization
- Verb tense
- Active and passive voice
- First and second person
- Formal vs. casual tone
- Can, may, and might
- References
Capitalization
Use sentence-case capitalization
Use sentence-case capitalization for all UI text elements. This style is predominantly lowercase. Capitalize only the initial letter of the first word in the text and other words that require capitalization, such as proper nouns. For example, labels in a form would be written as “First name” and “Email address.”
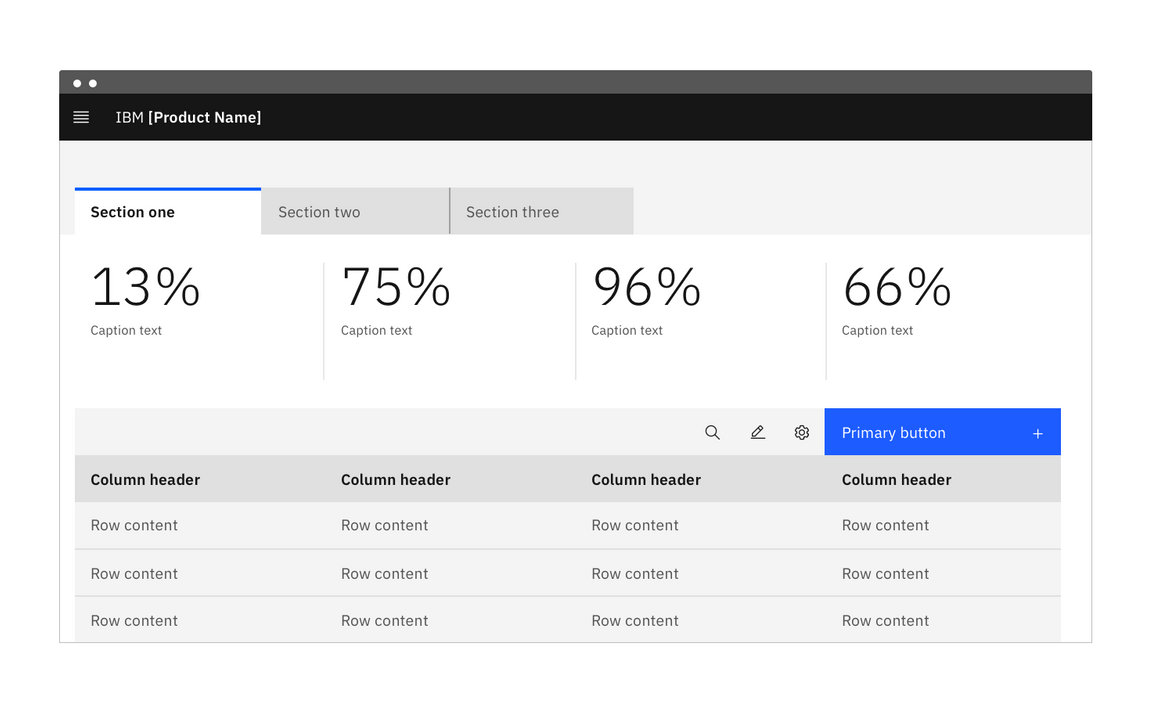
The image below shows a page title, tabs, a module title, link text, button text, table headers, and table content all following the sentence case rule.

Example of a product page using sentence-style capitalization
Sentence-style capitalization makes it easy for readers to distinguish between common nouns and proper nouns, and is generally considered the quickest form to read.
- The IBM Style Guide: Conventions for Writers and EditorsDo not capitalize the names of features and components unless they are sold separately or are trademarked.
Carbon does not consider UI elements within a product to be proper nouns. Nor does Carbon support a concept of “important words” or “specialness.” Determining whether something is important or special is highly subjective and can result in inconsistencies across an organization.
Unless the name is a product or service name, or is trademarked, always use sentence-style capitalization.
In the following examples, the capitalization shows that Padlock, Visual Recognition, and IBM Cloud are either products or services.
Secure your enterprise applications with Padlock.
Visual Recognition is a service on IBM Cloud.
Referring to UI elements
When writing about a UI element, use the same capitalization as used in the UI. For example, if an input field is labeled “Name” then you refer to this as the Name input field. Similarly, if a drop-down menu has the label “Country” next to it, then it is correct to refer to the Country drop-down menu. Where a product page is titled “My network,” you refer to this in writing as follows: “Enter your network information in the My network page.”
To enter network information, go to the My network page.
How to refer to UI elements in text
To enter network information, go to the My Network page.
When to use capital letters
Capital letters are reserved for the following:
- “Carbon” or the “Carbon Design System” (i.e. the name of IBM’s official design system)
- “IBM” or any other company or organization name
- Any official, trademarked product or service (whether from IBM or not) - unless they intentionally use a lowercase letter at the beginning, such as the iPhone
- Any initialisms (e.g. BBC, HTML, etc.) or acronyms (e.g. NASA, NATO, etc.)
- Any people
- Any country / place names
- When referring to any UI labels that are themselves capitalized
- When the word begins a sentence or phrase
If it’s not in the list above, it should not be capitalized.
Sometimes official company and product names use non-standard capitalization. If you refer to any of these, ensure you write them accurately. Here are some examples (all written correctly):
- developerWorks
- GitHub
- iTunes
- JavaScript
- WebSphere
Do not use title case capitalization
Title (or headline) case capitalization is where the first letter of most words is capitalized, but not articles, conjunctions, or prepositions (except if any of these are the first or last word in the sentence or phrase).
Title case is difficult to implement consistently across an organization because:
It requires everyone who writes any copy to understand and follow fairly complex grammatical rules about which words should and shouldn’t be capitalized, and
It relies on a subjective viewpoint of what is considered “important” or “special” and that viewpoint being communicated or understood somehow.
Title case can also slow reading and comprehension down as it is more difficult for readers to distinguish between proper nouns and common nouns.
Secure your enterprise applications with Padlock.
Only capitalize proper nouns, such as product names.
Secure your Enterprise Applications with Padlock.
Do not use all caps capitalization
All caps (or uppercase) capitalization is where every letter is capitalized.
All caps capitalization has been shown to be slower to read (especially when text is more than a few words) as individual letter shapes are less distinguishable from each other—they are the same height and have no ascenders or descenders. This style also typically requires more space in the UI per letter than sentence case does.
In addition, it can be difficult for the reader to distinguish between proper nouns and common nouns. In the first example below, it’s easy to distinguish product names from features whereas it takes longer to make these distinctions when the text is in all caps.
Get started with Watson Studio to build, test, and deploy your own custom models to iOS.
GET STARTED WITH WATSON STUDIO TO BUILD, TEST, AND DEPLOY YOU OWN CUSTOM MODELS TO IOS.
Capitalizing proper nouns
The names of people, places, and products are proper nouns and therefore all take initial capitals. Examples of proper nouns are:
- Eliot Noyes
- IBM Watson Studio
- Paris, France
- Porsche Boxster
There are many words that can act as either a common noun or a proper noun, depending on the context. So, you always need to think about how the word is being used. Here are some examples:
| Word | Used as a common noun | Used as a proper noun |
|---|---|---|
| agile | The group uses agile tools and processes | Debs referred her manager to the Agile Manifesto |
| design | Jodi works in the design organization | Jodi works for IBM Design |
| editor | Joe used a text editor to update the config file | Joe used IBM Flow Editor to define his data models |
| front end developer | Jane is hoping to recruit a front end developer | Megan’s job title is Senior Front End Developer |
Capitalizing abbreviations
IBM product and service names
When referencing the name of any IBM product, use the official (full) name, not an abbreviation or just the product name initials, unless a shortened name has been specifically approved, as with IBM CICS.
Experience WebSphere Application Server on IBM Cloud...
Experience WAS on IBM Cloud...
Use all uppercase letters for well-recognized abbreviations. This applies to both initialisms, such as IBM, and to acronyms, such as GIF.
- ASCII
- CAPTCHA
- FAQ
- HTML
- OK (not Ok or Okay)
- WDSL
If there’s a chance that an abbreviation might not be known to the target audience, it’s good practice to spell it out in full the first time you use it. However, don’t spell out commonly known abbreviations, for example PDF, CEO, AM/PM.
Capitalizing all other words
Unless the word begins a sentence, phrase, or UI element name, don’t give it a capital letter.
Don’t give a word a capital letter to denote “specialness.” If you want to emphasize a particular word or phrase within a sentence, use italic or bold formatting (but not both).
You can use a global policy to apply changes to all users.
You can use a Global Policy to apply changes to all users.
Active and passive voice
The active voice is direct and punchy, and emphasizes the subject of the sentence. The subject clearly “acts upon” the verb (hence, “active”). For example, “John ate the apple.” In situations where either voice will work, generally choose the active voice for more directness.
Next, the admin configures access privileges.
Do use active voice when appropriate.
Next, access privileges are configured by the admin.
Don’t use passive voice when active voice will suffice.
The passive voice, on the other hand, flips the construction so that the subject is secondary to the verb and object (hence, “passive”). Often, the subject is not even included in the sentence. For example, “The apple was eaten by John” or just “The apple was eaten.” Only sentences that contain direct objects can be constructed in the passive voice. Thus, “John ate” cannot be constructed passively.
The passive voice makes for a more natural tone in certain use cases. For example, if the true subject of the sentence is a system, and the human is secondary, passive voice can be acceptable.
The database needs to be rebooted.
Do use passive voice when appropriate.
Someone needs to reboot the database.
Don’t use active voice when passive voice is more appropriate.
First and second person
Engage your readers by using second person (you, your) where appropriate. First person (I, we, our) focuses on the writer rather than the audience, which is rarely appropriate in UI or technical contexts. Avoid the first person unless you have a compelling reason to use it.
One exception to this is in the case of possessive adjectives in the UI. You can use first person in headings or labels that are very specific to the user or customer data, such as “My Account” or “My Usage.” In explanatory text for the heading or label, however, use second person. For example, “Your usage is calculated from the first day of the month.”
Formal vs. casual tone
While a more formal tone is often appropriate for technical and business writing, a more casual tone is becoming increasingly accepted (and expected) in UI and supporting materials.
- Don’t be afraid to use contractions. When they fit the context and improve flow, go for it.
- Beginning sentences with and, but, or so is not always forbidden. When it allows for shorter, scannable sentences, they can be used. Do not overuse these devices, especially in instructional content. For example, “You can deploy an app to the cloud during lunch hour. But it’s not required.” works for Discover, Try, Buy experiences.
- It’s acceptable to use questions in headings. In both UIs and documentation, questions can be used to further conversational style. But don’t overuse them, as they can add to noise. Make sure headings that use questions are meaningful. In a UI, questions can also be used in a confirmation prompt in a dialog box. For example, “Do you want to close without saving?”
- Use exclamation marks only positively, not negatively. Make sure you use no more than one exclamation mark in a context, such as a single window or a single Docs topic.
Your IBM Cloud account is ready!
Do use exclamation points for positive messages.
You have reached your usage limit!!
Don’t use exclamation points for negative messages
Terms of politeness
Often overused, these terms can convey the wrong tone for technical material, and are not regarded the same way in all cultures. Use terms such as “please” and “thank you” carefully.
Indexing might take a few minutes. Please wait.
Do use terms of politeness in a UI only when the user is being inconvenienced.
Please create a subscription account to get full access to the catalog.
Don’t use terms of politeness superfluously.
Can, may, and might
Terms of ability
These terms are often misused. Remember, “can” implies ability, and “may” implies permission (and sometimes uncertainty).
You can use the command line interface to update your app.
Do use ‘can’ to express ability.
You may use the command line interface to update your app.
Don’t use ‘may’ when you mean ‘can.’
Terms of possibility
These terms can also be confusing. Remember, when either “may” or “might” will work, generally go with “might” to avoid confusion with the multiple meanings of “may.”
You might need more advanced features when integrating with another app.
Do use ‘might’ to clarify possibility.
You may need more advanced features when integrating with another app.
Don’t use ‘may’ when ‘might’ will work.
References
Eric Radzinski, Leslie McDonald, Amy Laird, Jana Jenkins, Peter Hayward, and Francis DeRespinis, The IBM Style Guide: Conventions for Writers and Editors, (IBM Press, 2011)
Tom Waterton, How to emphasize key words in your text, (Medium, 2017)